您所在的位置:首页 - 百科 - 正文百科
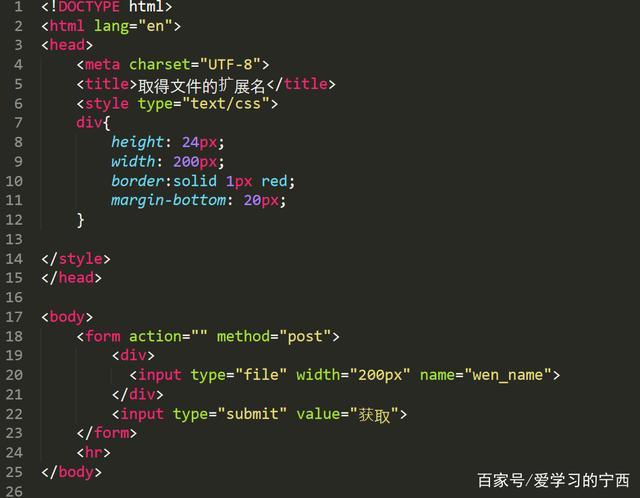
编程html
![]() 钲又
05-09
【百科】
692人已围观
钲又
05-09
【百科】
692人已围观
摘要```htmlHTML代码编程body{font-family:Arial,sans-serif;line-height:1.6;padding:20px;}h1{text-align:center;
```html
HTML代码编程
HTML(超文本标记语言)是网页开发的基础。下面是一个简单的HTML模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>网页</title>
</head>
<body>
<h1>这是一个</h1>
<p>这是一个段落</p>
</body>
</html>

上面的代码包含了HTML文档的基本结构:文档类型声明、html标签、head标签(包含了元数据)、body标签(包含了可见内容)。在实际开发中,我们会根据具体需求添加更多的元素和属性,例如链接、图片、表格等。
通过学习HTML代码编程,您可以创建美观、结构良好的网页,为用户提供良好的浏览体验。