您所在的位置:首页 - 热点 - 正文热点
网页颜色代码对照表
![]() 艾铭
2024-04-30
【热点】
969人已围观
艾铭
2024-04-30
【热点】
969人已围观
摘要标题:网页编程中的颜色选择与应用简介:在网页设计与开发中,颜色在视觉传达和用户体验方面起着至关重要的作用。本文将介绍网页编程中常用的颜色表示方式、颜色搭配原则以及一些常见的颜色应用场景,旨在帮助开发者
网页编程中的颜色选择与应用
简介:
在网页设计与开发中,颜色在视觉传达和用户体验方面起着至关重要的作用。本文将介绍网页编程中常用的颜色表示方式、颜色搭配原则以及一些常见的颜色应用场景,旨在帮助开发者合理选择和运用颜色来增强网页的吸引力和可用性。
1. 颜色表示方式
在网页编程中,颜色通常使用RGB、HEX和颜色名等方式进行表示。
RGB表示:通过红(Red)、绿(Green)、蓝(Blue)三原色的不同比例调配产生的颜色,可以用0255范围内的数值表示。
HEX表示:通过红、绿、蓝三原色的16进制表示法,如FF0000表示红色。
颜色名表示:通过常用的颜色名称,如红色、绿色、蓝色等。

2. 颜色搭配原则
为了使网页颜色搭配合理、统一并达到良好的视觉效果,下面介绍几种常见的颜色搭配原则。
对比原则:选择颜色时,要保证背景色和文本色存在足够的对比度,以确保文字易于阅读。
类似原则:选择相邻色彩时,可以利用类似的颜色进行搭配,形成渐变或过渡效果。
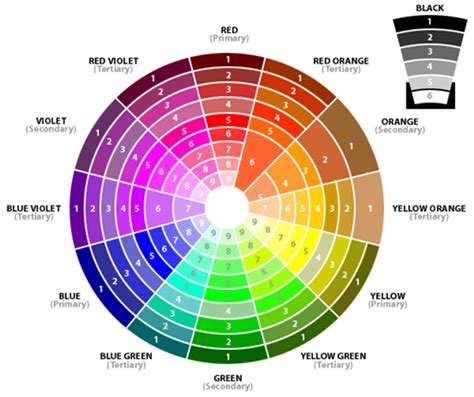
互补原则:选择颜色时,可以选择处在颜色圆环上相互对应的颜色,以达到对比鲜明的效果。
三角原则:选择颜色时,可以在颜色圆环上选择三个彼此等距的颜色,形成一个等边三角形的内部颜色即可达到和谐的搭配。
3. 颜色应用场景
不同行业和网页类型适合不同的颜色运用,下面列举几个常见的颜色应用场景。
商务网站:通常采用较为稳重的色调,如蓝色、灰色等,传递专业可靠的企业形象。
创意设计网站:可以选择鲜明、活泼的颜色,如红色、黄色等,彰显创意与个性。
健康与生活类网站:可以采用绿色、橙色等温暖且令人放松的颜色,传递健康与充满活力的信息。
科技类网站:可选择冷色调,如蓝色、紫色等,体现现代感与高科技形象。
结论:
在网页编程中,合理选择和运用颜色是提升网页吸引力和可用性的关键之一。通过了解颜色表示方式、掌握颜色搭配原则以及根据不同的领域选择合适的颜色应用场景,开发者可以打造出令人印象深刻的网页设计。记住,颜色不仅仅是美观的装饰,也是提升用户体验和视觉传达的重要工具。
版权声明: 免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052
上一篇: 靖江数控自动编程培训
下一篇: 泉州特斯拉4s店
最近发表
- 特朗普回应普京涉乌言论,强硬立场引发争议与担忧
- 民营企业如何向新而行——探索创新发展的路径与实践
- 联合国秘书长视角下的普京提议,深度解析与理解
- 广东茂名发生地震,一次轻微震动带来的启示与思考
- 刀郎演唱会外,上千歌迷的守候与共鸣
- 东北夫妻开店遭遇刁难?当地回应来了
- 特朗普惊人言论,为夺取格陵兰岛,美国不排除动用武力
- 超级食物在中国,掀起健康热潮
- 父爱无声胜有声,监控摄像头背后的温情呼唤
- 泥坑中的拥抱,一次意外的冒险之旅
- 成品油需求变天,市场趋势下的新机遇与挑战
- 警惕儿童健康隐患,10岁女孩因高烧去世背后的警示
- 提振消费,新举措助力消费复苏
- 蒙牛净利润暴跌98%的背后原因及未来展望
- 揭秘缅甸强震背后的真相,并非意外事件
- 揭秘失踪的清华毕业生罗生门背后的悲剧真相
- 冷空气终于要走了,春天的脚步近了
- 李乃文的神奇之笔,与和伟的奇妙转变
- 妹妹发现植物人哥哥离世后的崩溃大哭,生命的脆弱与情感的冲击
- 云南曲靖市会泽县发生4.4级地震,深入了解与应对之道
- 缅甸政府部门大楼倒塌事件,多名官员伤亡,揭示背后的故事
- 多方合力寻找失踪的十二岁少女,七天生死大搜寻
- S妈情绪崩溃,小S拒绝好友聚会背后的故事
- 缅甸遭遇地震,灾难之下的人间故事与影响深度解析
- 缅甸地震与瑞丽市中心高楼砖石坠落事件揭秘
- 揭秘ASP集中营,技术成长的摇篮与挑战
- 徐彬,整场高位压迫对海港形成巨大压力——战术分析与实践洞察
- ThreadX操作系统,轻量、高效与未来的嵌入式开发新选择
- 王钰栋脚踝被踩事件回应,伤势并不严重,一切都在恢复中
- 刘亦菲,粉色花瓣裙美神降临
- 三星W2018与G9298,高端翻盖手机的对比分析
- 多哈世乒赛器材,赛场内外的热议焦点
- K2两厢车,小巧灵活的城市出行神器,适合你的生活吗?
- 国家市监局将审查李嘉诚港口交易,聚焦市场关注焦点
- 提升知识水平的趣味之旅
- 清明五一档电影市场繁荣,多部影片争相上映,你期待哪一部?
- 美联储再次面临痛苦抉择,权衡通胀与经济恢复
- 家庭千万别买投影仪——真相大揭秘!
- 文物当上网红后,年轻人的创意与传承之道
- 手机解除Root的最简单方法,安全、快速、易操作
- 缅甸地震与汶川地震,能量的震撼与对比
- 2011款奥迪A8,豪华与科技的完美结合
- 广州惊艳亮相,可折叠电动垂直起降飞行器革新城市交通方式
- 比亚迪F3最低报价解析,性价比之选的购车指南
- 商业健康保险药品征求意见,行业内外视角与实用建议
- 官方动态解读,最低工资标准的合理调整
- 东风标致5008最新报价出炉,性价比杀手来了!
- 大陆配偶在台湾遭遇限期离台风波,各界发声背后的故事与影响
- 奔驰C级2022新款,豪华与科技的完美融合
- 大摩小摩去年四季度对A股的投资热潮








