您所在的位置:首页 - 科普 - 正文科普
python编程中format什么意思
![]() 智非
2024-04-29
【科普】
897人已围观
智非
2024-04-29
【科普】
897人已围观
摘要标题:Form编程界面设计及实现简介:Form编程界面是用户与应用程序之间进行交互的重要界面,良好的设计和实现能够提高用户体验和产品质量。本文将介绍Form编程界面的设计原则、常见的界面元素和布局方式
Form编程界面设计及实现
简介:Form编程界面是用户与应用程序之间进行交互的重要界面,良好的设计和实现能够提高用户体验和产品质量。本文将介绍Form编程界面的设计原则、常见的界面元素和布局方式,并提供一些实际案例以及编程指导建议。
1. 设计原则
1.1 清晰明了
Form界面应该以简洁、清晰的方式展示信息和功能,避免过多的文字和复杂的图形设计。合理布局界面元素,使用户能够轻松理解和操作。
1.2 交互友好
界面元素的交互应该符合用户的认知和习惯,比如按钮的位置和样式要一致、输入框要有明确的提示信息等。提供及时的反馈和错误提示,减少用户的误操作。
1.3 可扩展性
设计Form界面时,考虑到未来可能的需求变化和功能扩展。采用模块化设计和灵活的布局方式,方便后续的界面更新和维护。
2. 常见界面元素和布局方式
2.1 界面元素
2.1.1 文本标签
文本标签用于展示信息或提示用户操作,可以是静态文字或动态改变的文本。合理使用字体、颜色和对齐方式,使信息易于识别和理解。
2.1.2 输入框
输入框用于接收用户输入的数据,可以是单行文本框或多行文本框。提供清晰的输入提示和合理的输入限制,避免用户输入错误数据。
2.1.3 按钮
按钮用于触发特定的操作,比如提交表单或执行某个功能。按钮的样式和位置要一致,并具备明确的按钮文字或图标。
2.1.4 复选框和单选框
复选框和单选框用于让用户选择某个选项或多个选项。提供可见的选中状态和合理的选项排列方式,以便用户快速选择。
2.1.5 下拉菜单
下拉菜单用于提供多个选项供用户选择。菜单选项要有明确的标签和顺序,方便用户浏览和选择。
2.2 布局方式
2.2.1 网格布局
网格布局是一种将界面分为若干行和列的布局方式,常用于表单和数据列表展示。每个元素占据一个或多个网格单元,使界面整洁有序。
2.2.2 流式布局
流式布局是一种自动适应屏幕大小的布局方式,元素会根据可用空间自动调整大小和位置。适合用于移动设备上的界面设计,具有良好的响应性。
2.2.3 绝对定位布局
绝对定位布局是一种根据元素的坐标和尺寸进行定位的布局方式。适用于特殊的界面需求,但需要手动指定每个元素的位置和层级关系。
3. 实际案例和编程指导建议
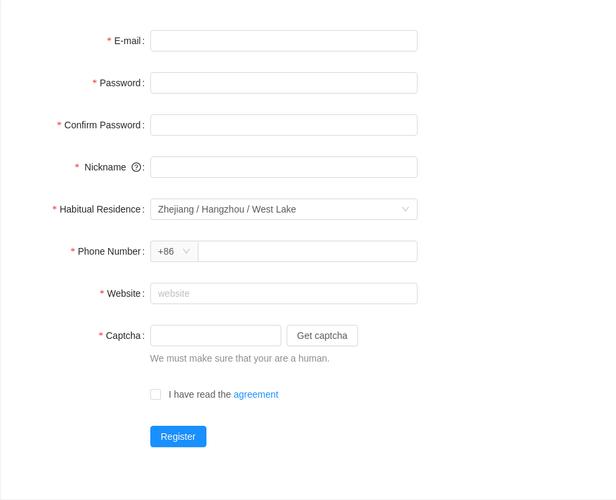
3.1 注册表单界面设计
注册表单是用户进行账户注册的界面,在设计时应考虑到用户的输入习惯和信息输入的合理性。可以使用输入框、复选框和按钮等元素,提示用户输入必要的信息并进行合法性验证。提供清晰的错误提示和成功注册的反馈信息。

3.2 数据输入界面设计
数据输入界面用于让用户输入和编辑数据,需要根据具体的数据类型和业务需求选择合适的界面元素。比如使用文本框或下拉菜单输入选项,使用复选框或单选框进行选项选择。通过合理的布局和样式,提高用户的输入效率和准确性。
3.3 设置界面设计
设置界面用于用户配置和个性化设置,通常包含多个选项和开关。合适地使用分组和折叠等方式,使界面清晰明了,用户能够快速找到所需设置项,并进行操作。
编程指导建议:
使用合适的界面库或开发工具,简化Form界面的设计和实现过程。
遵循界面设计原则,注重用户体验,保持界面的一致性和可操作性。
注意用户输入的合法性验证,避免用户输入错误数据导致的问题。
进行兼容性测试,确保Form界面在不同设备和浏览器上的展示效果一致。
不断优化和改进Form界面,根据用户反馈和使用情况进行界面的迭代和优化。
Form界面的设计和实现是提高用户体验和产品质量的重要环节。通过遵循设计原则、选择合适的界面元素和布局方式,以及遵循编程指导建议,可以创建出清晰、易用的Form界面,并为用户提供良好的交互体验。
版权声明: 免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052
最近发表
- 特朗普回应普京涉乌言论,强硬立场引发争议与担忧
- 民营企业如何向新而行——探索创新发展的路径与实践
- 联合国秘书长视角下的普京提议,深度解析与理解
- 广东茂名发生地震,一次轻微震动带来的启示与思考
- 刀郎演唱会外,上千歌迷的守候与共鸣
- 东北夫妻开店遭遇刁难?当地回应来了
- 特朗普惊人言论,为夺取格陵兰岛,美国不排除动用武力
- 超级食物在中国,掀起健康热潮
- 父爱无声胜有声,监控摄像头背后的温情呼唤
- 泥坑中的拥抱,一次意外的冒险之旅
- 成品油需求变天,市场趋势下的新机遇与挑战
- 警惕儿童健康隐患,10岁女孩因高烧去世背后的警示
- 提振消费,新举措助力消费复苏
- 蒙牛净利润暴跌98%的背后原因及未来展望
- 揭秘缅甸强震背后的真相,并非意外事件
- 揭秘失踪的清华毕业生罗生门背后的悲剧真相
- 冷空气终于要走了,春天的脚步近了
- 李乃文的神奇之笔,与和伟的奇妙转变
- 妹妹发现植物人哥哥离世后的崩溃大哭,生命的脆弱与情感的冲击
- 云南曲靖市会泽县发生4.4级地震,深入了解与应对之道
- 缅甸政府部门大楼倒塌事件,多名官员伤亡,揭示背后的故事
- 多方合力寻找失踪的十二岁少女,七天生死大搜寻
- S妈情绪崩溃,小S拒绝好友聚会背后的故事
- 缅甸遭遇地震,灾难之下的人间故事与影响深度解析
- 缅甸地震与瑞丽市中心高楼砖石坠落事件揭秘
- 揭秘ASP集中营,技术成长的摇篮与挑战
- 徐彬,整场高位压迫对海港形成巨大压力——战术分析与实践洞察
- ThreadX操作系统,轻量、高效与未来的嵌入式开发新选择
- 王钰栋脚踝被踩事件回应,伤势并不严重,一切都在恢复中
- 刘亦菲,粉色花瓣裙美神降临
- 三星W2018与G9298,高端翻盖手机的对比分析
- 多哈世乒赛器材,赛场内外的热议焦点
- K2两厢车,小巧灵活的城市出行神器,适合你的生活吗?
- 国家市监局将审查李嘉诚港口交易,聚焦市场关注焦点
- 提升知识水平的趣味之旅
- 清明五一档电影市场繁荣,多部影片争相上映,你期待哪一部?
- 美联储再次面临痛苦抉择,权衡通胀与经济恢复
- 家庭千万别买投影仪——真相大揭秘!
- 文物当上网红后,年轻人的创意与传承之道
- 手机解除Root的最简单方法,安全、快速、易操作
- 缅甸地震与汶川地震,能量的震撼与对比
- 2011款奥迪A8,豪华与科技的完美结合
- 广州惊艳亮相,可折叠电动垂直起降飞行器革新城市交通方式
- 比亚迪F3最低报价解析,性价比之选的购车指南
- 商业健康保险药品征求意见,行业内外视角与实用建议
- 官方动态解读,最低工资标准的合理调整
- 东风标致5008最新报价出炉,性价比杀手来了!
- 大陆配偶在台湾遭遇限期离台风波,各界发声背后的故事与影响
- 奔驰C级2022新款,豪华与科技的完美融合
- 大摩小摩去年四季度对A股的投资热潮








